This article explains how you can customize the available search tool plugins, such as updating the background and font colors and changing the font size and style, through CSS overrides.
Changing the general plugin font size
Changing general plugin font family (This by default inherits your page font):
Remove the "Let's Check" button:
You may want to customize the look of our plugin as it is embedded on your organization's website. Please note that only with our plugin using the HTML code do you have the functionality of customizing the look of the plugin. You can the following of our plugin:
-
Background Color
-
Font Size
-
Font Color
-
Height/width of the plugin
This is advanced functionality that should only be used by organizations that have a web designer or web developer on their team.
Understanding CSS:
Our plugins reside in a <div> element of id "dd-container". Thus, all custom CSS declarations would start with "#dd-container". For example, to make the default size bigger than our 16px by default, you could add this custom CSS to your page:
{% raw %}
#dd-container {
font-size: 20px !important;
}
{% endraw %}
The use of the "!important" parameter forces the custom styles to override the defaults.
Common CSS modifications
Changing the general plugin font size:
{% raw %}
#dd-container {
font-size: 20px !important;// Change "20" to desired size
}
{% endraw %}
Changing button colors:
{% raw %}
#dd-container .lets-check, #dd-container .mg-forms-button, #dd-container .mg-guidelines-button {
color: #your-text-color-in-hex !important;
border-color: #your-color-in-hex !important;
background-color: #your-color-in-hex !important;
}
{% endraw %}Changing button font size:
{% raw %}
#dd-container .lets-check { display: none; }
{% endraw %}
#dd-container a {
color: #your-color-in-hex !important;
}
{% endraw %}
These are the most common modifications to our plugin. If you wish to customize them further, please ask your web developer to use the Chrome DOM inspector to identify elements to be modified, and then add in the appropriate CSS customizations with styles starting with "#dd-container" as per the above examples.
How to add CSS to the plugin?
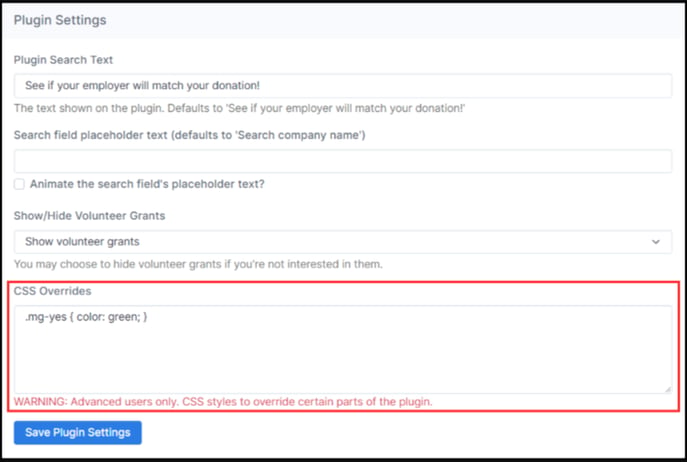
Within a Double the Donation account, you can add a CSS Override to the plugin to customize the plugin further. Login to your Double the Donation account portal and navigate to "Plugin Settings" (under "Settings" in the matching module and in the main navigation of the volunteer module), then locate the "CSS Overrides" field:

If editing in the matching module: Make sure that the Plugin URL is entered, then add one of the above CSS modifications that you see above.
